[실무 면접 준비 - 7] 스마트도어락 & webper (Smart Doorlock & Webper)
by Green Frog Developer
Smart Doorlock
스마트도어락은 무엇인가요?
스마트도어락이란 오픈소스 IoT 서버 플랫폼인 Mobius를 활용한 사용자의 완벽한 외출을 도와주는 IoT 플랫폼입니다. 자택 현관문 내부에 존재하는 기존의 도어락 본체는 제거하고 그 자리에 터치식 디스플레이를 설치하여 사용자가 외출 시에 필요한 날씨 및 미세먼지 등의 다양한 정보를 제공하고 가스 밸브 및 전등과 같은 가전들을 등록해 상태 확인 및 제어할 수 있는 기능을 가진 IoT 플랫폼입니다.
사용하신 Mobius 플랫폼이 무엇인지 알 수 있을까요?
Mobius 플랫폼이란 oneM2M 표준을 기반으로 한 오픈소스 IoT 서버 플랫폼입니다. Mobius는 다양한 도메인의 IoT 애플리케이션에 대한 미들웨어로써 oneM2M표준에 해당하는 공통 서비스 기능인 CSE와 AE 등록, 데이터 관리, pub/sub, 보안 등의 기능을 제공합니다.
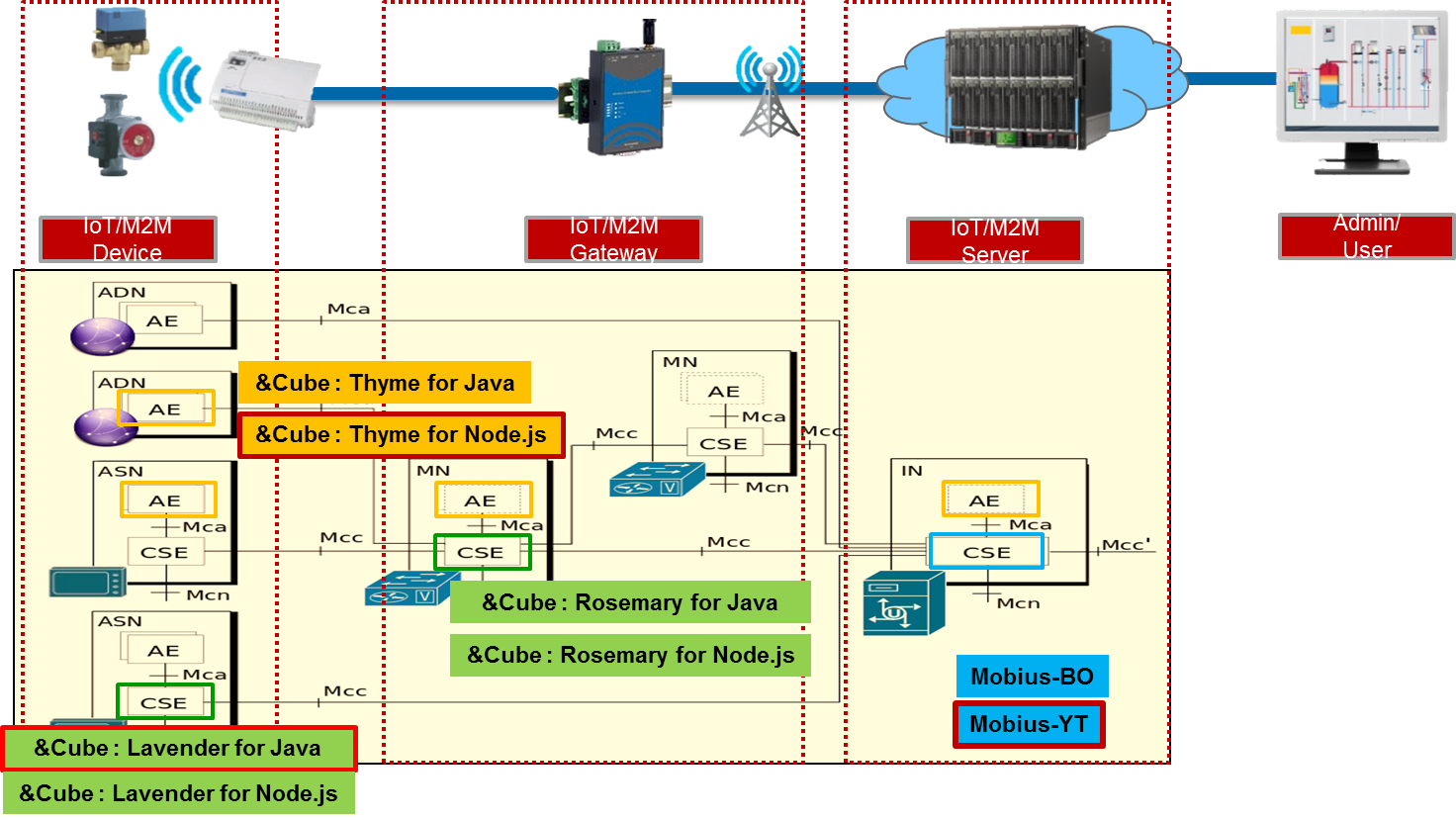
System Structure
oneM2M을 말씀하셨는데 이건 무엇인가요? 하나의 표준인가요?
oneM2M이란 말 그대로 one + M2M의 합성어로 Machine간에 통신을 하나의 인프라 환경에 통합하기 위한 플랫폼 개발 표준화 단체 및 표준을 의미합니다.
oneM2M의 구성요소 중 CSE는 무엇인가요?
CSE란 Common Service Entity의 줄임말로 oneM2M 스팩을 구현한 서비스 플랫폼에서 공통적으로 제공되어야하는 서비스 기능을 제공하는 미들웨어를 의미합니다.
oneM2M의 구성요소 중 AE는 무엇인가요?
AE란 Application Entity의 줄임말로서 M2M(Machine to Machine)서비스를 제공하기 위한 논리적인 엔티티를 의미합니다.
미들웨어(Middleware)란 무엇인가요?
미들웨어(Middleware)란 운영체제와 응용 소프트웨어 사이에서 조정과 중개의 역할을 수행하는 소프트웨어를 의미하구요, 이를 통해 응용 소프트웨어는 운영체제로부터 제공받는 서비스 이외에 추가적인 서비스를 받을 수 있습니다.
- 대표적인 미들웨어로는 메시징 처리 소프트웨어나 데이터베이스 시스템 등이 존재합니다.
- Mobius 플랫폼 즉, 미들웨어인 CSE를 통해서 oneM2M 스팩에서 제공해야하는 공통 서비스 기능인 pub/sub, 데이터관리, 보안 등을 제공합니다.
IN(Infrastructure Node)은 무엇인가요?
IN이란 Infrastructure Node의 줄임말로서 인프라 도메인에 위치한 CSE를 포함하는 서버 기기를 의미합니다.
ADN(Application Dedicated Node)란 무엇인가요?
ADN이란 Applicaton Dedicated Node의 줄임말로서 필드 도메인에 위치한 ADN-AE를 포함하고 CSE를 포함하지 않는 논리적 기기를 의미합니다.
&Cube와 TAS는 각각 무엇인가요?
&Cube는 IoT 디바이스에 탑재되는 소프트웨어 플랫폼으로서 IN-CSE 즉, 모비우스와 통신할 수 있도록 지원하는 소프트웨어입니다. TAS란 실제 사물을 디바이스에 연결하기 위한 S/W로서 사물과 &Cube간의 통신을 지원하는 역할을 합니다.
즉, 사물과 &Cube를 TAS로써 연결하고 사물과 IN-CSE를 &Cube로써 연결할 수 있습니다.
IN-AE로 Node.js를 사용한 이유가 있나요?
IN-AE로 Node.js를 사용한 이유는 IN-CSE인 Mobius 자체가 Node.js로 구현되어 있기 때문에 IN-AE를 개발하기 위해 새로운 언어를 배워야 하는 학습 비용을 줄이기 위해서 Node.js를 사용하였습니다. 또한 마감이 정해진 개발자 대회 특성상 빠르게 프로젝트를 빌드업하기 위해 프로토타입 개발에 생산성이 높은 Node.js를 사용하였습니다.
Node.js의 특징에 대해서 알고 있나요?
Node.js란 자바스크립트를 사용하고 Non-blocking I/O와 싱글 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있습니다. 또한 내장 HTTP 서버 라이브러리를 포함하고 있어 서버 구현 시 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하기 때문에 빠르게 프로토타입을 제작 할 수 있습니다.
Non-Blocking I/O와 Blocking I/O의 차이에 대해서 말씀해주세요.
멀티 스레드 환경에서 Non-Blocking I/O란 하나의 스레드에서 I/O가 일어날 때 다른 스레드들이 Block되지 않고 병렬로써 실행하는 것을 의미하구요, Blocking I/O란 하나의 스레드에서 I/O가 일어날 때 해당 스레드가 I/O 작업을 완료할 때까지 다른 스레드들이 기다리는 것을 의미합니다.
webper
webper는 어떤 서비스이고 본인은 팀에서 어떠한 역할을 맡으셨나요?
webper는 관심있는 웹 사이트를 drag & drop으로 모아서 보관할 수 있는 웹 디렉토리 서비스입니다. 저는 webper 프로젝트에서 백앤드를 맡았으며 인증 및 데이터 API 서버 개발과 CI/CD 구축을 진행하였습니다.
Webper의 시스템 아키텍처에 대해서 저희에게 설명해주실 수 있나요?
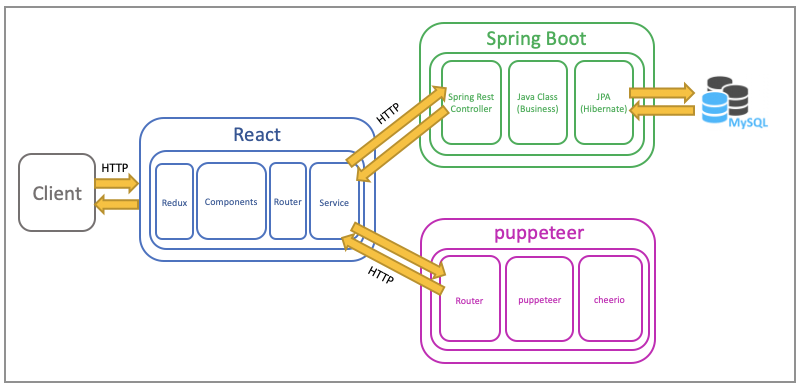
Webper는 사용자에게 뷰를 서비스하기위한 Front-End와 인증 및 데이터를 처리하기위한 Back-End로 나뉩니다. Front-End는 뷰를 서비스하기위해 React를 사용해서 개발했구요, Back-End는 인증 및 데이터 API 서버를 위해 Spring Boot, html 페이지의 특정 요소에 분석하기 위해서 Node.js를 사용해서 개발하였습니다.
Webper System Architecture
왜 백앤드 기술 스택을 Spring Boot와 Node.js를 나누었나요?
일단 팀 내에서 각 구성원들이 맡은 부분과 기술 스택이 서로 달랐기 때문에 서버를 두개로 나누었습니다. 뿐만 아니라 인증 및 데이터 API 서버와 HTML 페이지 분석 서버는 서로 맡은 책임이 완전히 다르기 때문에 서버를 두개로 나누었을 경우에 더 독립적으로 진화할 수 있겠다고 생각했구요, HTML 페이지의 Meta 태그가 아닌 DIV 태그 등의 디테일한 데이터들에 쉬운 접근을 제공하는 puppeteer 라이브러리가 Node 라이브러리이기 때문에 팀원분이 Node.js를 사용하신걸로 알고 있습니다. 저는 인증 및 데이터 API 서버를 개발하기 위해 Spring Boot를 사용했구요.
Puppeteer란 정확히 무엇인가요?
Puppeteer는 DevTools Protocol을 통해 Chrome 또는 Chromium을 제어하기 위한 API를 제공하는 Node.js 라이브러리 입니다. 다양한 기능이 존재하지만 가장 큰 특징은 브라우저가 사용자 눈에 보여지지 않고 백그라운드 환경에서 작동하는 즉, headless로 브라우저를 실행할 수 있다는 점입니다. 이러한 특징을 통해서 저희는 메타데이터가 아닌 body 내부에 존재하는 다양한 요소의 데이터를 가져올 수 있게 되었습니다.
Webper를 통해서 무엇을 얻으셨나요?
처음으로 스프링을 사용해서 여러 노드간에 통신할 수 있는 API 서버 개발을 진행했기 때문에 전체적인 시스템 아키텍처에 대한 이해를 높일 수 있는 계기가 되었구요 또한 스프링 프레임워크에 대한 이해가 높아질 수 있는 계기가 되었습니다.
프론트와 백앤드를 나누어 서로 독립적으로 개발을 진행함으로써 소스 코드 관리의 중요성, API 명세의 중요성, 문서화의 중요성, 협업의 중요성, 설계의 중요성 등의 다양한 깨달음을 얻을 수 있었습니다.
Webper 프로젝트 진행간에 가장 어려웠던 점이 있었나요?
프로젝트 개발간에 가장 어려웠던 점은 API서버에 인증을 구현하는게 가장 어려웠던 것 같습니다. 토큰 기반의 인증 구현을 위해 Spring Security와 JWT를 사용했으며 이를 도입해서 개발하는 과정에서 다양한 이슈가 발생하였습니다. 대부분의 이슈들은 제가 Servlet이나, Servlet Container, Spring MVC 스펙들을 잘 몰라서 생긴 이슈였으며 이번 프로젝트를 통해서 전체적인 아키텍처를 많이 배울 수 있었습니다.
세션과 쿠키 기반의 인증 방식의 장단점은 무엇인가요?
장점
- 세션 ID는 서버에서 암호화 하기 때문에 이 자체가 유의미한 값을 갖지 않아서 보안에 강합니다.
- 세션 ID는 보통 메모리에서 저장 및 처리되기 때문에 빠른 연산 속도를 통해 성능 향상의 효과를 가져다 줄 수 있습니다.
단점
- 통신 중에 해커가 가로챈 세션 ID를 가지고 서버에게 동일한 요청을 보낼 경우 서버는 해당 사용자 진짜 사용자인지 해커인지 구분할 수가 없는 단점이 존재합니다. (세션 유효시간을 짧게 설정하거나, HTTPS 프로토콜을 사용)
- 세션 저장소는 보통 서버의 메모리를 사용하기 때문에 사용자가 많을 수록 서버에 부하가 걸리는 단점이 존재합니다.
토큰 기반 인증 방식은 무엇인가요?
클라이언트와 서버간에 인증에 필요한 정보들을 토큰으로 암호화시키고 이를 통해서 인증을 진행하는 방식을 의미합니다.
토큰 인증 동작 방식
- 클라이언트가 로그인 합니다.
- 서버는 클라이언트를 확인하고 Access Token을 발급해 사용자에게 응답해줍니다.
- 사용자는 Access Token을 받아와서 쿠키와 같은 곳에 저장한 후, 인증이 필요한 요청마다 Access Token을 헤더에 실어 보냅니다.
- 서버는 해당 토큰을 검증하고 적절한 토큰일 경우 해당 사용자에게 알맞는 데이터를 보냅니다.
토큰 기반 인증 방식의 장단점은 무엇인가요?
장점
- 세션/쿠키와 달리 토큰은 별도의 저장소 없이 해당 토큰을 검증만 하면 되기 때문에 추가 저장소가 필요 없습니다. (토큰을 검증을 통해 사용자를 식별할 수 있다.)
- Facebook이나 Google에서 지원해주는 다양한 서비스도 토큰 기반으로 진행되기 때문에 토큰 관련 기능을 확장하는데 용이합니다.
단점
- 통신 중에 해커가 가로챈 토큰을 가지고 서버에게 요청을 보낼 경우 서버는 해당 사용자 진짜 사용자인지 해커인지 구분할 수가 없는 단점이 존재합니다. (토큰 유효기간을 짧게 설정하거나, HTTPS 프로토콜을 사용)
- 토큰의 길이는 세션 ID보다 훨씬 길기 때문에 많은 요청이 발생할 수록 오버헤드가 많이 발생합니다.
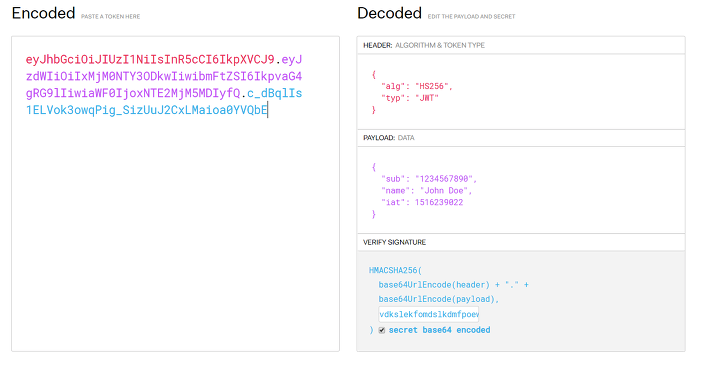
JWT(Json Web Token)란 무엇인가요?
JWT란 Json Web Token의 줄임말로써 Json 포맷을 통해 사용자에 대한 속성을 저장하는 Web Token이다.

JWT는 Header, Payload, Signature 3개의 부분으로 나뉘며 .을 통해서 구분합니다.
- Header : Signature를 해싱하기 위한 알고리즘이나 토큰의 타입을 지정하는 부분이다.
- Payload : 토큰에서 사용할 정보의 조각들인 Claim의 집합으로 구성되어 있습니다.
- Payload에 담는 정보의 ‘한 조각’을 Claim이라고 부르고, 이는 Key/Value의 한 쌍으로 이루어져 있습니다.
- Signature: 토큰을 인코딩하거나 유효성 검증을 할 때 사용하는 고유한 암호화 코드입니다.
JWT를 사용하신 이유가 있나요?
토큰 기반 인증을 위해서 토큰 생성이 가장 간단하면서도 토큰 만료 기간과 같은 다양한 기능 명세가 존재했기 때문에 JWT를 사용하였습니다. 또한 자바단에서 JWT를 생성하고 검증할 수 있는 라이브러리가 잘 형성되어 있었기 때문에 이를 사용하기도 하였습니다.
JWT의 단점은 무엇인가요?
- JWT 토큰은 상태 정보를 저장하지 않아서 한번 발행된 토큰이 임의로 삭제될 수 없기 때문에 적절한 토큰 만료 기간을 넣어줘야만 합니다.
- JWT 토큰은 전체적으로 길이가 길기 때문에 많은 요청과 응답이 발생 할 경우 성능에 영향을 줄 수 있습니다.
- JWT의 Payload 자체는 암호화 된 것이 아니라 인코딩 된 것이기 때문에 암호화에 신경 쓰거나, 중요 데이터를 Payload에 넣지 말아야 합니다.
- 쿠키/세션 기반의 인증과 마찬가지로 Token을 탈취당했을 경우 올바른 사용자 식별을 할 수 없습니다. 이를 위해 HTTPS 프로토콜을 사용하거나 토큰에 적절한 만료 기간을 설정해야 합니다.
OAuth는 무엇인가요?
OAuth는 사용자들이 특정 웹사이트 상의 자신들의 정보에 대해 타 웹사이트나 애플리케이션이 접근 할 수 있도록 권한을 부여하는 접근 위임을 위한 개방형 표준입니다. 즉, OAuth란 특정 애플리케이션이 다른 애플리케이션의 정보에 접근할 수 있는 권한을 관리하는 프로토콜을 의미합니다.
Subscribe via RSS